google.maps.Map : Map |
Carte |
|---|---|
| JavaScript | Google Maps JavaScript API : Version 3 |
Syntaxe
| Map(mapDiv:Node, opts?:MapOptions) |
Paramètres
| Nom | Description |
|---|---|
| mapDiv | Ce paramètre permet d'indiquer la balise DIV recevant la carte. |
| opts? | Ce paramètre permet d'indiquer la liste des options à appliquer à la carte. |
Description
Ce constructeur permet de créer une nouvelle carte à l'intérieur d'un conteneur HTML.
Exemples
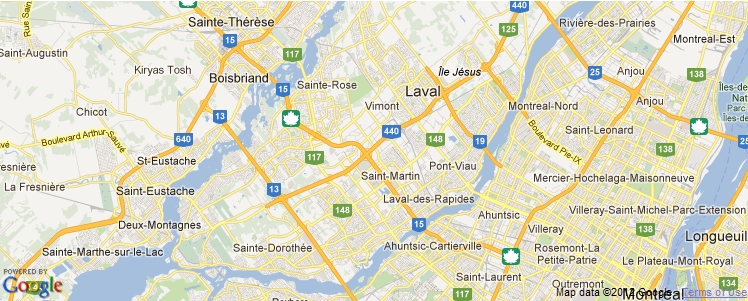
Voici un exemple montrant comment afficher la carte de Montréal si vous changer la clef (key) pour une obtenu par Google :
- <html>
- <head>
- <script src="http://maps.googleapis.com/maps/api/js?key=XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX&sensor=true" type="text/javascript"></script>
- </head>
- <body>
- <div id="macarte" style="width: 750px; height: 300px;float:left;"></div>
- <script type="text/javascript">
- var map = new google.maps.Map(document.getElementById('macarte')),{
- center: new google.maps.LatLng(45.57752, -73.74496),
- zoom: 11,
- mapTypeId: google.maps.MapTypeId.ROADMAP
- });
- </script>
- </body>
- </html>
on obtiendra le résultat suivant :

|
Voir également
Articles - Les géants de l'informatique - Google
Dernière mise à jour : Samedi, le 6 octobre 2012