Voici le premier programme comme on l'appelle dans le jargon, le premier programme permettant d'afficher une simple carte de Montréal avec la version 3 de l'API de Google (N.B.: N'oubliez pas de remplacer la clef par celle fournit par Google) :
- <html>
- <head>
- <script src="http://maps.googleapis.com/maps/api/js?key=XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX&sensor=true" type="text/javascript"></script>
- </head>
- <body>
- <div id="macarte" style="width: 750px; height: 300px;float:left;"></div>
- <script type="text/javascript">
- var map = new google.maps.Map(document.getElementById('macarte')),{
- center: new google.maps.LatLng(45.57752, -73.74496),
- zoom: 11,
- mapTypeId: google.maps.MapTypeId.ROADMAP
- });
- </script>
- </body>
- </html>
ou avec les API de la version 2 :
- <html>
- <head>
- <script src="http://maps.google.com/maps?file=api&v=2&key=XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX" type="text/javascript"></script>
- </head>
- <body>
- <div id="macarte" style="width: 750px; height: 300px;float:left;"></div>
- <script type="text/javascript">
- var map = new GMap2(document.getElementById('macarte'));
- map.setCenter(new GLatLng(45.57752, -73.74496), 11);
- </script>
- </body>
- </html>
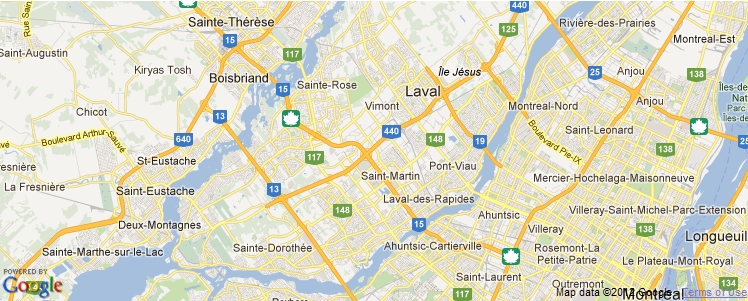
on obtiendra le résultat suivant :

|
Dernière mise à jour : Samedi, le 6 octobre 2012